DOM - obiecte, proprietăți și valori.
🔹 1. Obiect
Un obiect īn JavaScript DOM reprezintă un element HTML pe care īl selectăm sau manipulăm. De exemplu, document.getElementById("titlu") returnează un obiect care reprezintă un element HTML cu id="titlu".
Exemplu: Selectăm un obiect din DOM
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplu DOM</title>
</head>
<body>
<h1 id="titlu">Salut, lume!</h1>
<script>
let obiectTitlu = document.getElementById("titlu"); // Obiectul reprezintă elementul <h1>
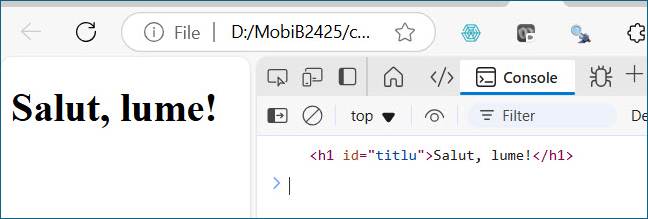
console.log(obiectTitlu); // Afișează obiectul īn consolă
</script>
</body>
</html>
🔹 Explicație: document.getElementById("titlu") returnează un obiect care reprezintă elementul <h1>.

🔹 2. Proprietate
O proprietate este o caracteristică a unui obiect. De exemplu, innerHTML este o proprietate care definește conținutul unui element HTML.
Exemplu: Modificăm o proprietate
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplu DOM</title>
</head>
<body>
<h1 id="titlu">Salut, lume!</h1>
<script>
let obiectTitlu = document.getElementById("titlu");
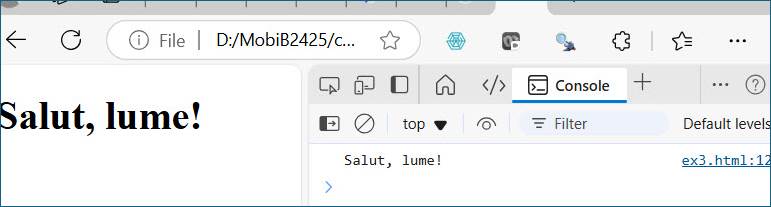
console.log(obiectTitlu.innerHTML); // Proprietatea 'innerHTML' - Afișează textul inițial
</script>
</body>
</html>
🔹 Explicație: innerHTML este o proprietate a obiectului <h1> și returnează conținutul textului.

🔹 3. Valoare
O valoare este ceea ce este atribuit unei proprietăți. De exemplu, "Bine ai venit!" este o valoare pentru innerHTML.
Exemplu: Modificăm valoarea unei proprietăți
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplu DOM</title>
</head>
<body>
<h1 id="titlu">Salut, lume!</h1>
<button onclick="schimbaText()">Schimbă Text</button>
<script>
function schimbaText() {
let obiectTitlu = document.getElementById("titlu"); // Obiectul <h1>
obiectTitlu.innerHTML = "Bine ai venit!"; // Schimbăm valoarea proprietății innerHTML
}
</script>
</body>
</html>
🔹 Explicație:
- innerHTML este proprietatea.
- "Bine ai venit!" este valoarea atribuită.
- Cānd apăsăm pe buton, textul <h1> se schimbă.
🔥 Recapitulare
|
Concept |
Definiție |
Exemplu |
|
Obiect |
Element HTML manipulat |
document.getElementById("titlu") |
|
Proprietate |
Caracteristica unui obiect |
innerHTML, style.color |
|
Valoare |
Conținutul atribuit unei proprietăți |
"Bine ai venit!", "red" |
Exemplu - Mai multe Proprietăți
<!DOCTYPE html>
<html lang="ro">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplu DOM</title>
</head>
<body>
<h1 id="titlu">Salut, lume!</h1>
<button onclick="schimba()">Schimbă Stil</button>
<script>
function schimba() {
let obiectTitlu = document.getElementById("titlu"); // Obiectul
obiectTitlu.innerHTML = "Text modificat!"; // Modificăm valoarea proprietății innerHTML
obiectTitlu.style.color = "red"; // Modificăm proprietatea 'color'
obiectTitlu.style.fontSize = "30px"; // Modificăm proprietatea 'fontSize'
}
</script>
</body>
</html>
✅ Ce face acest cod?
- Obiect: document.getElementById("titlu")
- Proprietăți: innerHTML, style.color, style.fontSize
- Valori: "Text modificat!", "red", "30px"
💡 Concluzie
- Obiectul este elementul HTML selectat.
- Proprietatea este o caracteristică a obiectului.
- Valoarea este conținutul atribuit unei proprietăți.